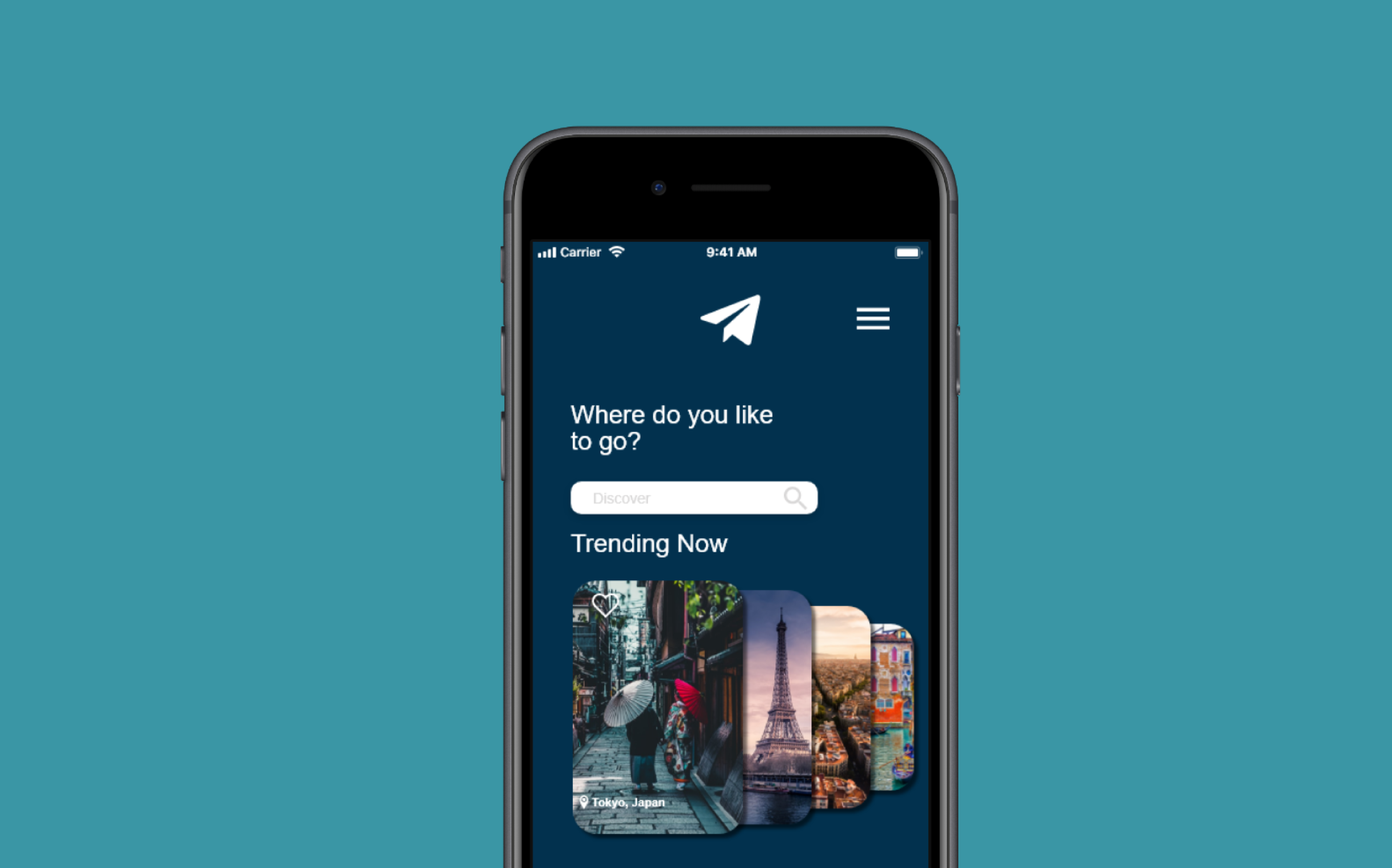
Wanderer Travel App
- Timeline: 3 weeks
- My Role: UI/UX designer
- Tools: Adobe CC, Invision

When I first started my career as a UX/UI designer, I was given a great opportunity to challenge my UX/UI skills and to explore the travel industry. The task was to design a travel app that helps international travelers solve their issues of choosing the right package travel deal, managing their trips, and searching for activities at the place they visit.
The Challenge
For this project, I needed to target travelers who needs to save money and time during booking and also willing to discover popular activities at their visiting destinations.
Introduction
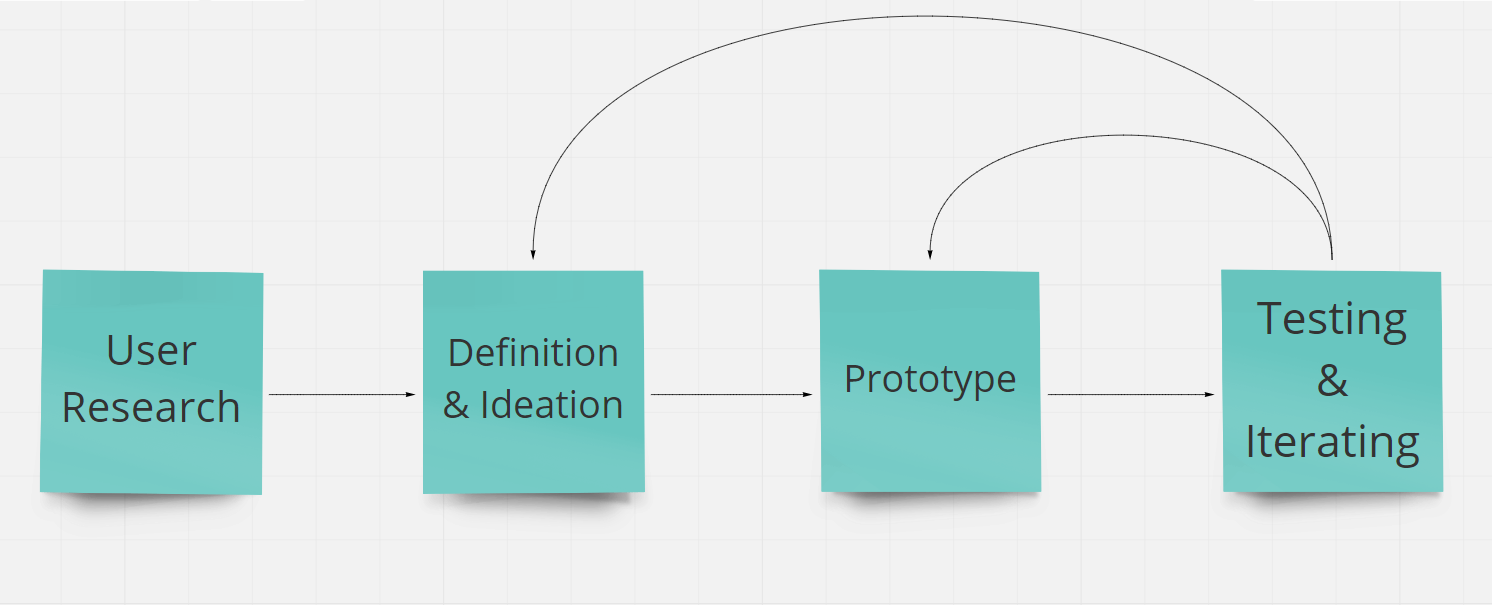
My Design Process

Every idea or wireframe was frequently tested by me. If I find any problem or solution, I will need to bring it back to the ideation phase to sketch out the flow and solution on a piece of paper.
The Problem
Many travelers around the world needs a resource that provides all of the essential information about a destination and travel deals. Since it is time consuming to sort through multiple different sources of information.
The Solution
Wanderer will focus on fully-packaged travel deals and things to do when visiting a new destination, but will be less concerned about the "must try/eat" places because there are already many apps that fill this need. In addition, users have the ability to share their trips and mark their favorite destinations or activities.
User Research
Research Questions Asked to Users
- How often do you travel?
- How do you plan your trip or travel?
- How much time do you typically spend on planning a trip?
- Have you ever used any mobile app or web app to plan your trip?
- Why do you prefer using that app?
- When you travel, what kind of activities do you prefer?
- Would you choose a full travel package deal?
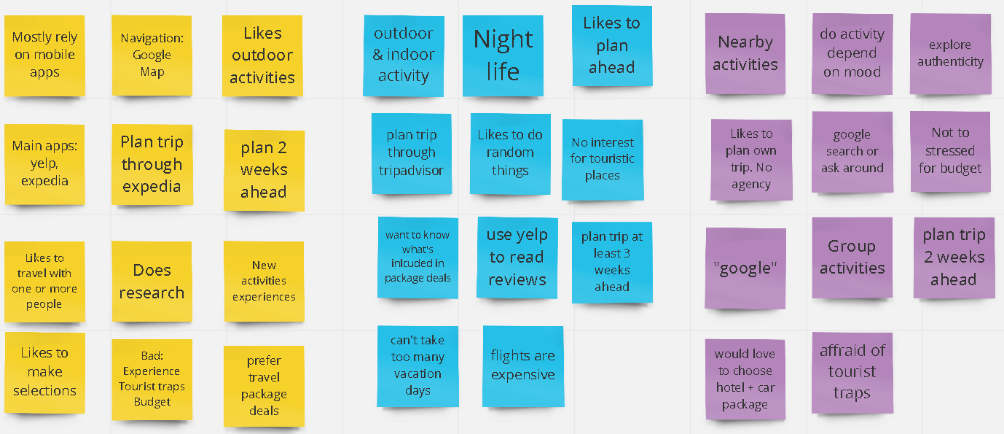
Affinity Diagram
According to my plan, I was supposed to interview five people, but I was only able to grab three. After gathering and analyzing their answers and information, I created an affinity diagram (below). This process allowed me to find more insight and ideas in order to design the best solution.

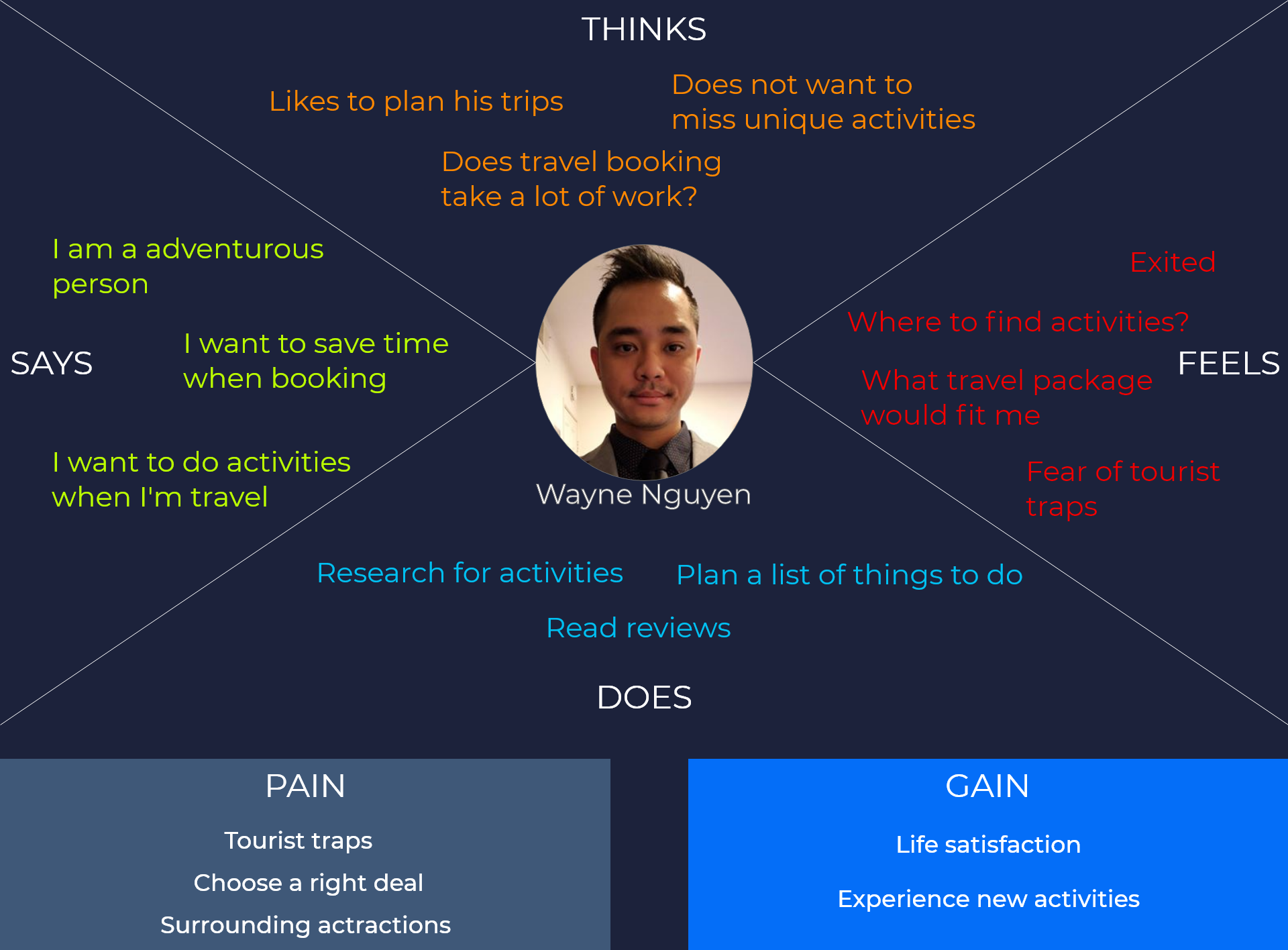
Empathy Map
I created this empathy map (below) to continue to deeply empathize with my user. Doing this helped me understand the thoughts and emotions my user had. In this project I focused on Wayne, an experienced programmer.
Wayne’s goals: taking his girlfriend on vacation at least once a year and discovering the uniqueness and authenticity of every place he visits to fulfill his wanderlust characteristic.

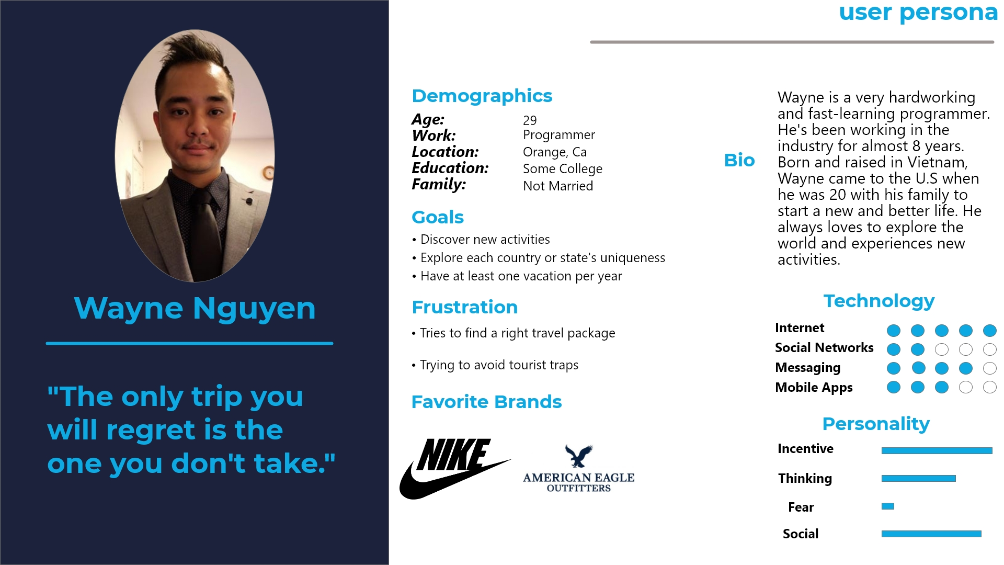
User Persona
Wayne’s persona will give me more insight on his goals, frustrations, and background to build a fitting travel application for him and many others in need of a travel plan.

Definition & Ideation
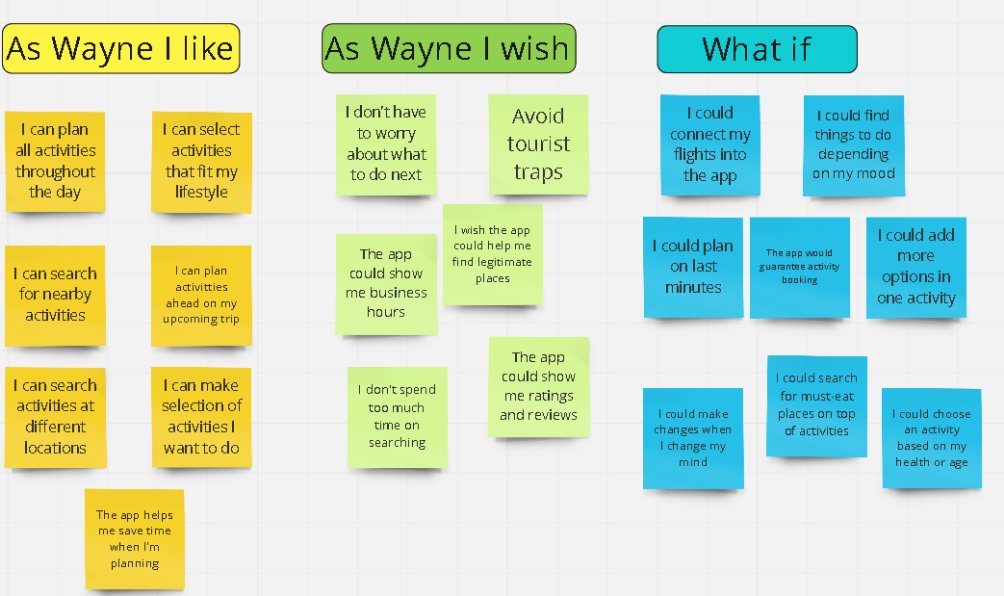
I Like, I Wish, What If
This is one of the most powerful tool that I used to collect feedback from Wayne during my interview with him. After analyzing the collected information, I started my brainstorming session to help me generate ideas for the app.

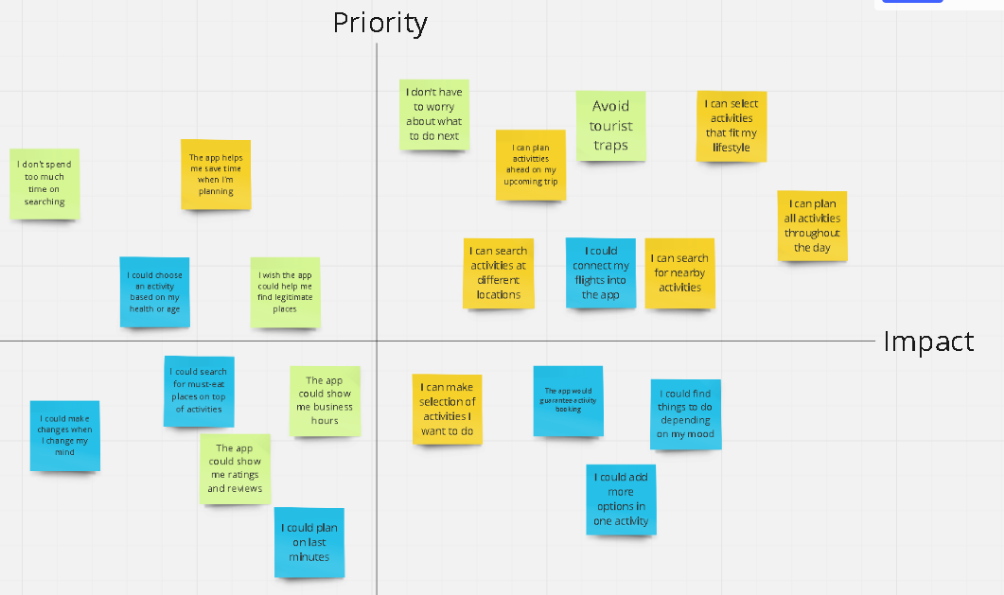
Feature Prioritization Matrix
Based on my ideation map, I have sorted out which is the highest priority for the app and what impact users the most by using this matrix structure.

Competitor Analysis
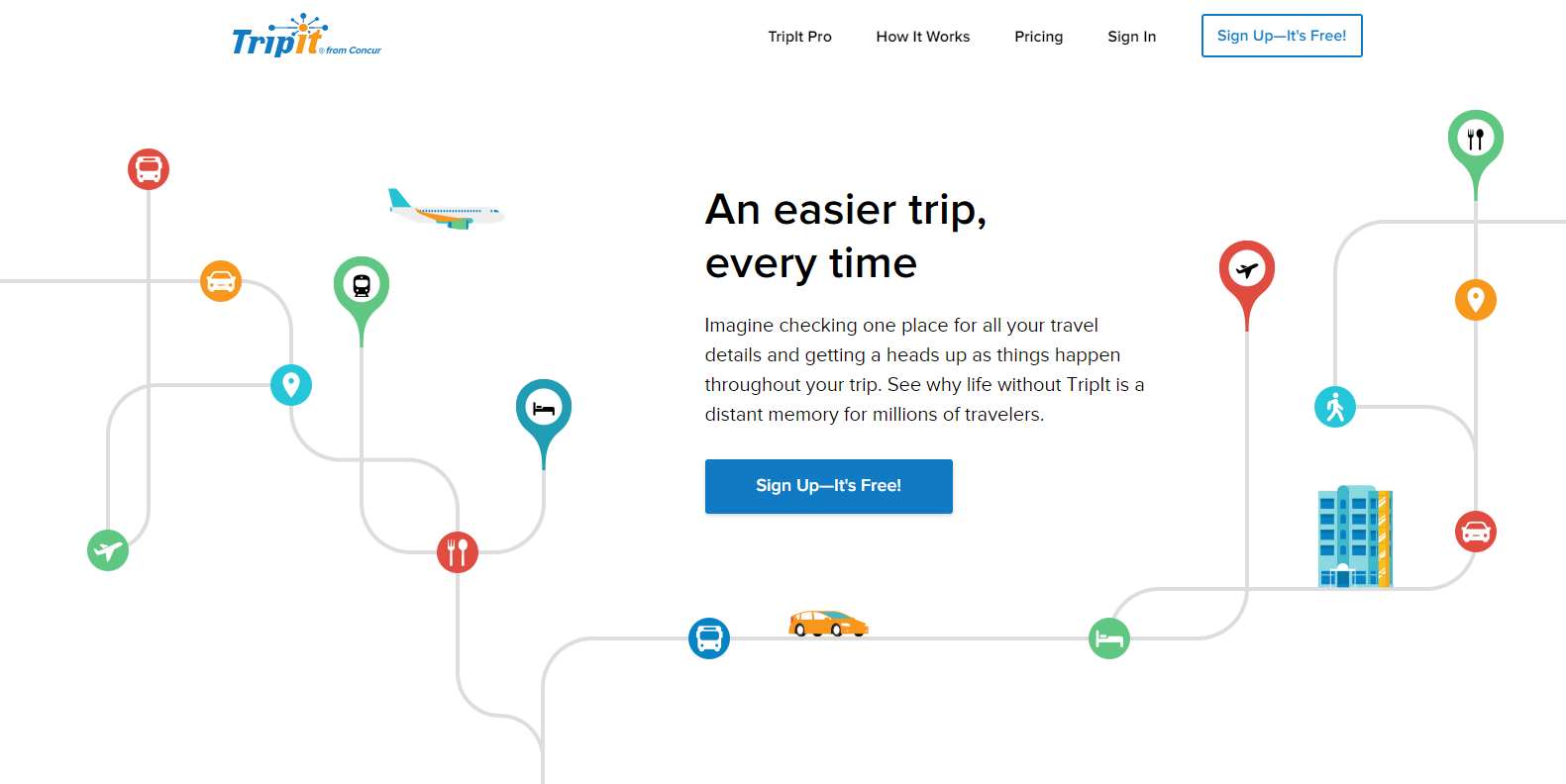
During my competitor analysis, I discovered that "Gravy Events" became a huge resource for users to find nearby events, and "Tripit" did an amazing job at allowing users to manage their trips and also sharing their trips with others. Their designs are visually appealing and easy-to-use applications.


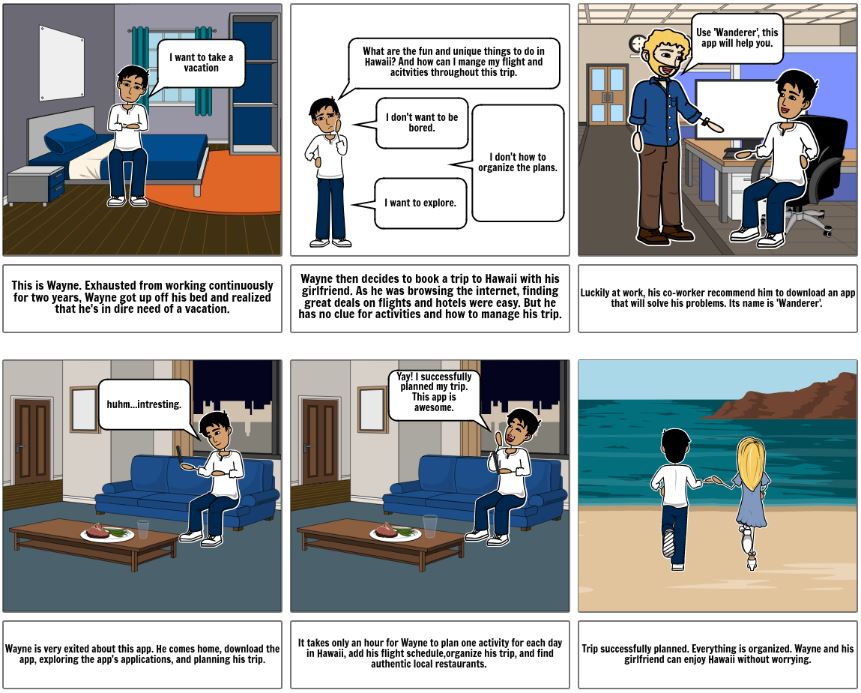
User Storyboard
A picture is worth a thousand words. I created this storyboard (below) so that I could visually predict and explore Wayne's experience with "Wanderer". It gave me a clear sense of what's really important for him in my design.

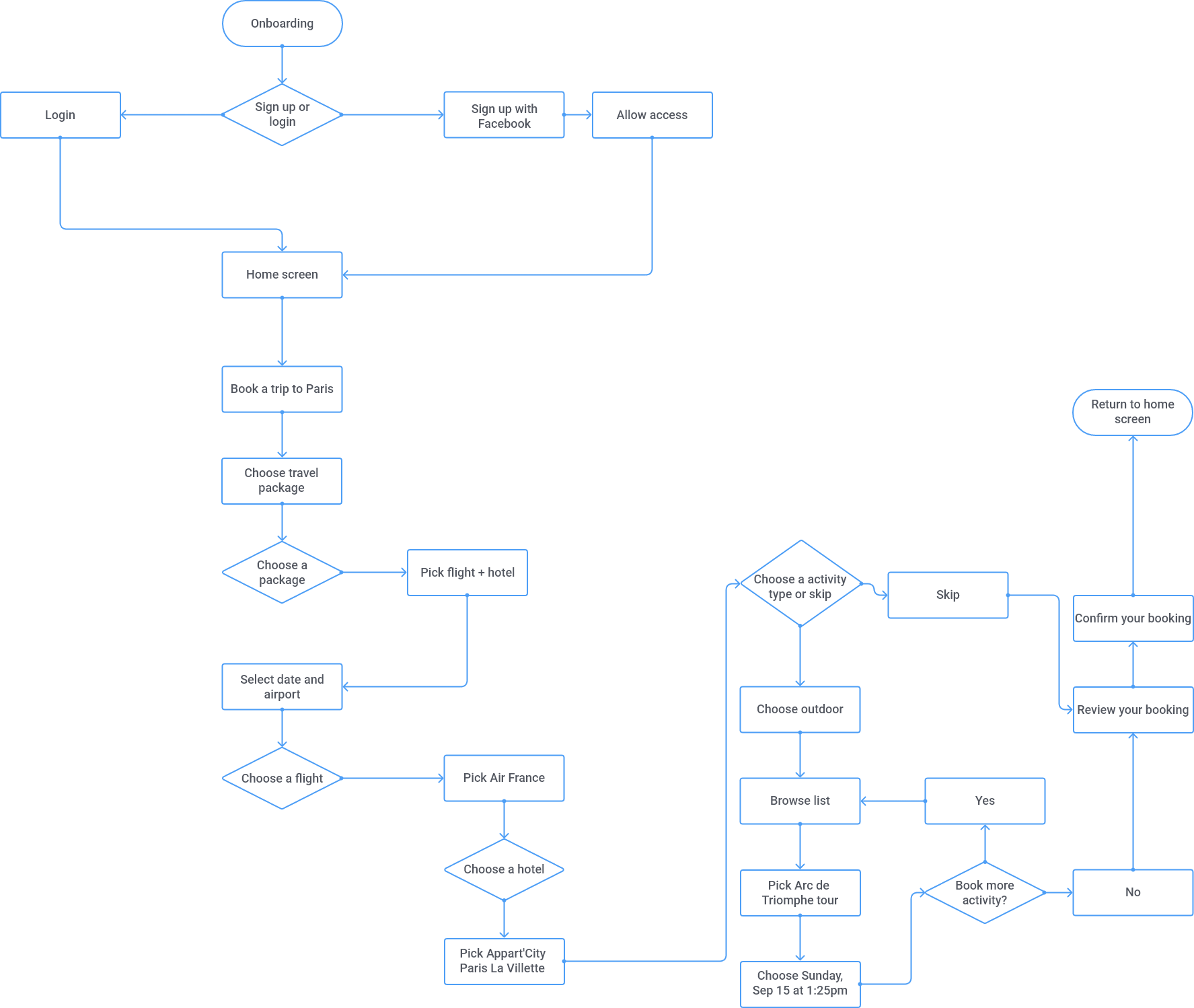
User Flow
The final step for ideation is user flow. This user flow was created based on a task for Wayne which is to book a trip to Paris. This process allowed me to document his experience with the app and how he made his decisions to complete his task.

Prototyping & Testing
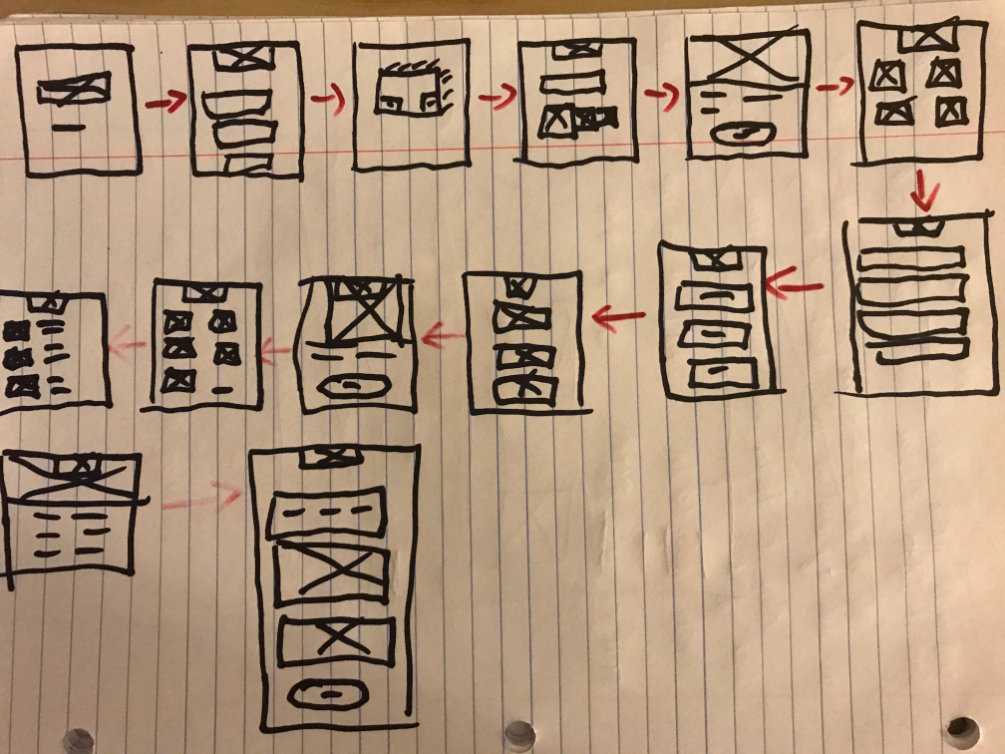
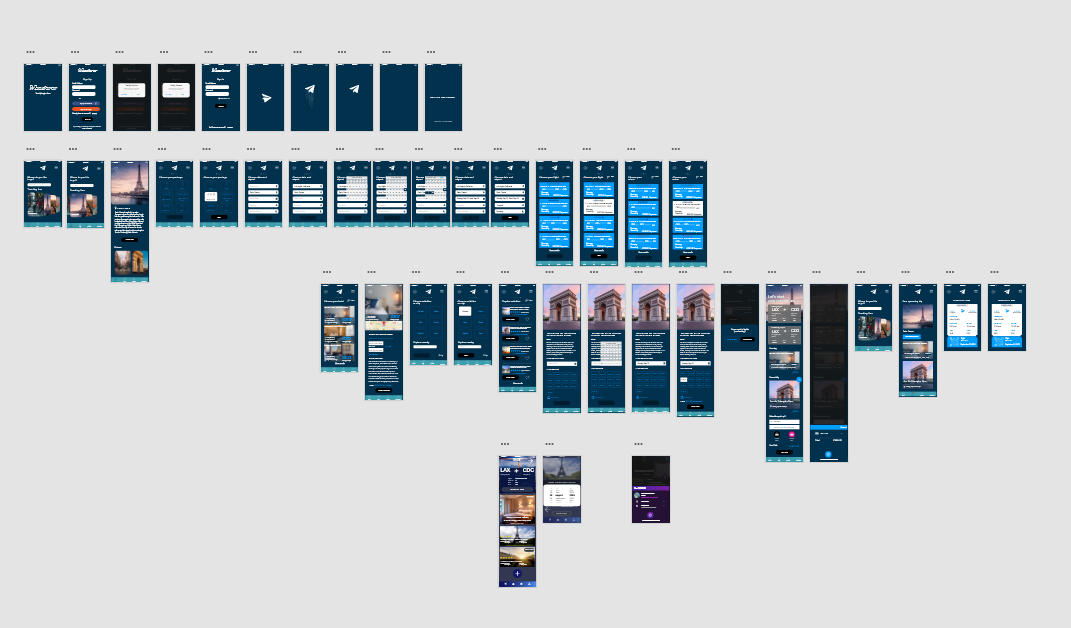
Wireframe Sketches

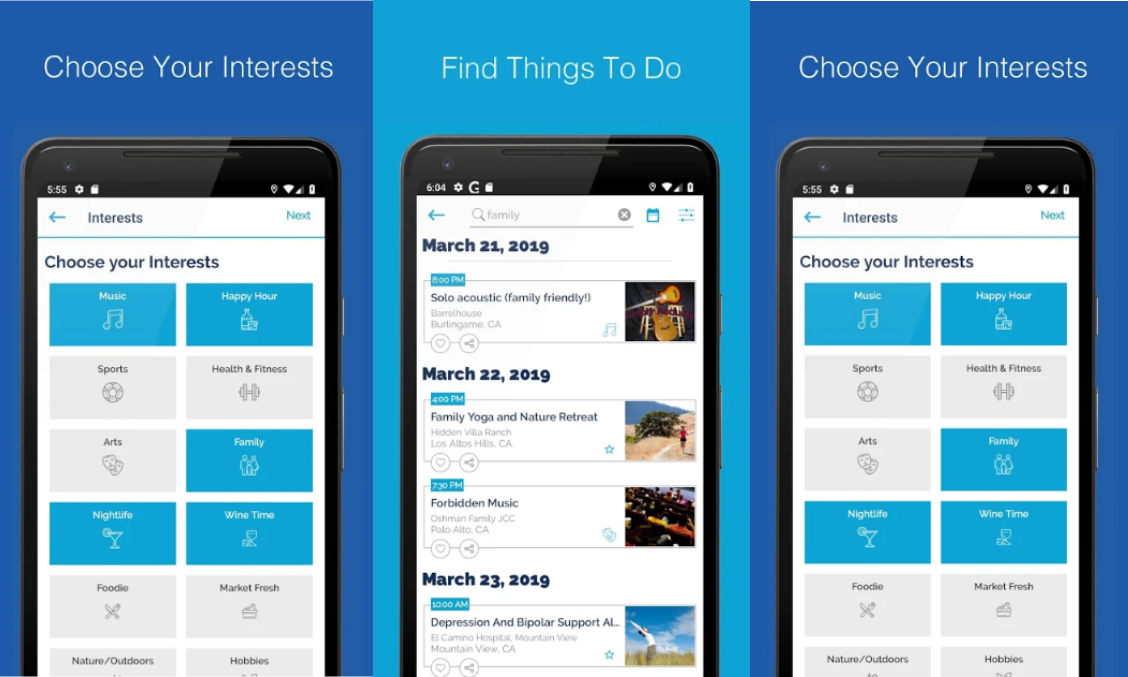
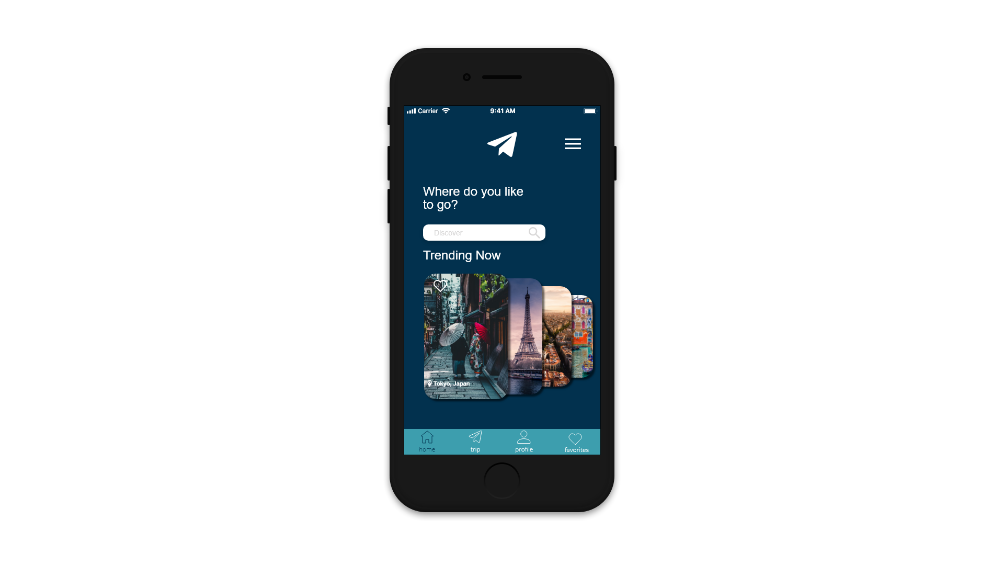
High Fidelity Wireframe

Invision Prototype Link
This prototype link focuses on the booking process. The user will create an account using Facebook, pick Paris card from homepage, and then follow the steps of booking process.

Feedback from User Testing:
- Booking process is easy and straight forward
- Many choices of travel package
- Needs description text under icons
- Needs step-by-step guide
- Activity selections are very flexible
- More detail about activity's information and hours

Suggested Future Improvement
- Add premium plan that allows users to earn points from trips in which users can use their points to book free activities.
- Micro interactions.
- Design a reminder to tell when the best time is to get to the airport.
Final Thoughts
This was one of my very first projects when I started UI/UX. This challenge helped me develop my skills in terms of running market research, collecting and analyzing data, planning the logical structure of an app, and design. As practice, I will run through the process again and again to perfect the app for millions of wanderers out there.