Responsive Redesign: Paws 4 Healing
- Timeline: 10 days
- My Role: UI/UX designer
- Tools: Adobe CC, Invision

Current Website
A few months ago, I found a non-profit website while browsing for my non-profit redesign project. This website is extremely outdated by the looks, the fonts, the responsiveness, and puzzling pet therapy booking process.

Design Challenge
I ended up getting a hold of the skateholders. They told me that their last update was 2012 and they have no interest in redesigning the website at this time. I decided to redesign the website anyway with no charge and let them know that I will send them the prototype for consideration.
I came up with a plan and decided to redesign the whole structure of the apppearance and functions of this website. I aim to improve the user's online experience by making online access readily available.
What is Paws 4 Healing?
"Paws 4 Healing is an all volunteer, 501(c)(3) non-profit organization in southern California. Their volunteer teams provide animal-assisted activity and animal-assisted therapy services for healthcare facilities, schools, and other kinds of social agencies."
Problem & Solution
Problem Statement
The original website has an outdated design that takes away from the credibility of the Paws 4 Healing. I enhanced the "Paws 4 Healing" website by increasing accessibility, flexibility, and credibility for volunteers, members, and the general public. This will engage the audience more in considering to donate and/or get involved with the community.
Goal
The goal for this project was to recreate Paws 4 Healing’s branding and introduce a much simpler user flow with modern design. Consequently, create a prompt responsiveness for smart devices.
Research
Survey Results
During my research process, I did in-person interviews and sent out surveys. Based on the surveys, the participants are mostly mid-career, working professionals and they don't have a lot of time for volunteer but they do have plenty of resources for donation. After collecting the results, I analyzed the data using the multiple research techniques.

Affinity Diagram
From the in-person interview results, I analyzed the answers and information from the participants and created an affinity diagram (shown below). The affinity diagram shed key insights into my research findings and allows me to easily extract valuable information.

User Persona
The affinity diagram illustrated above helped create the user persona (below) for this project. The user persona was a helpful tool throughout the design process and bridge the gap between research and planning. In this project I focused on Susan, a college student.

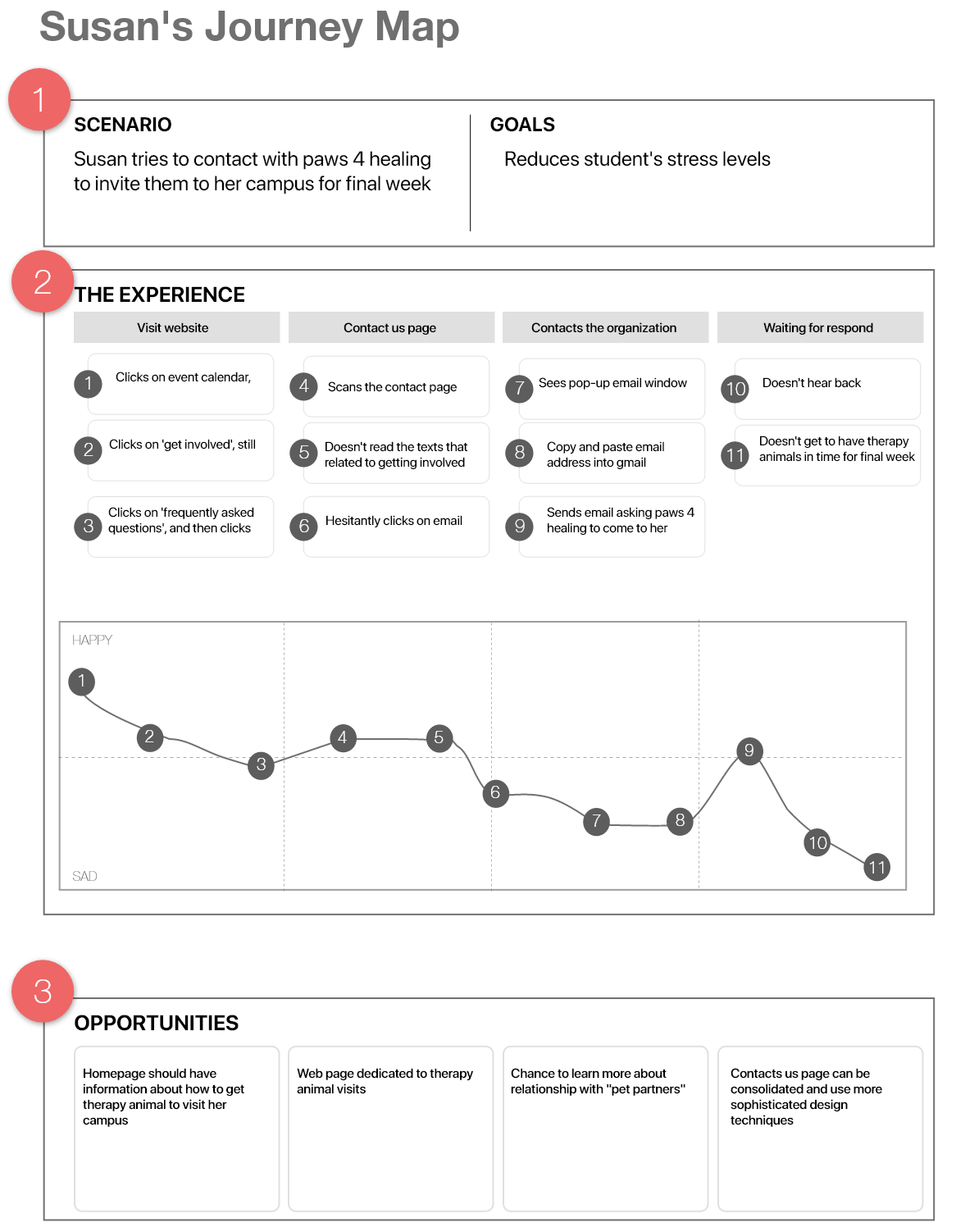
Susan's Journey Map
The user journey displays a typical process that involves scheduling a pet therapy event for Susan's school. I created the map to empathize with Susan and to showcase Susan's emotions, thoughts and actions during her scheduling process. I ultimately extracted key points, Susan's needs and stress levels.

Definition & Ideation
Competitor Analysis
While I was working on competitor analysis, I thought that "Pet Partners" was going to be the main competitor. However, when I talked to the stakeholder it turned out that they are partners and every process is done through "Pet Partners". People contact "Pet Partners" to get transferred to "Paws 4 Healing" based on their location. "Love 4 Paws" and "UCI Health" are main competitors in this design project, they're specifically in having people volunteer to be handlers and bringing their animals but not so much for scheduling a therapy session.

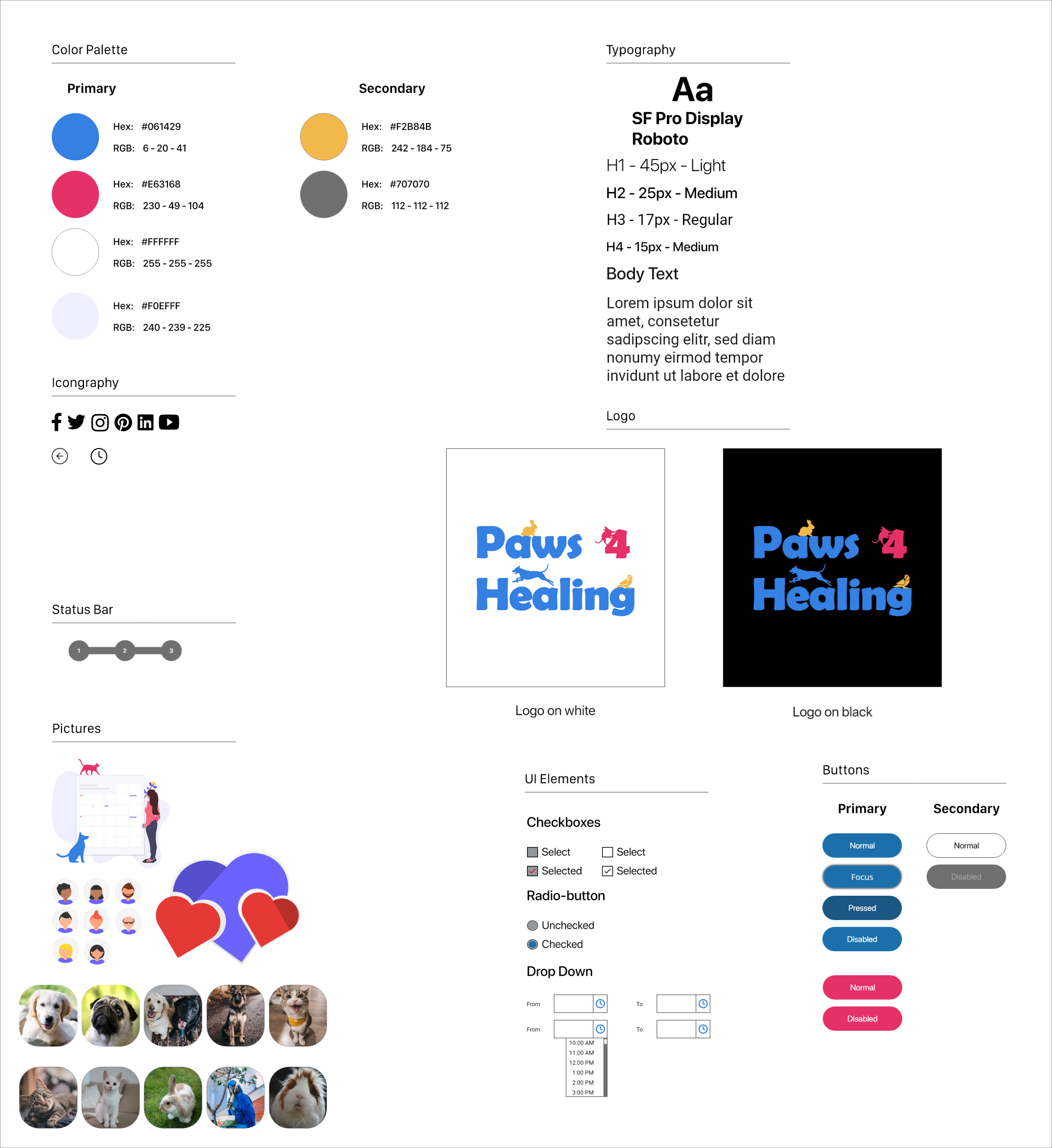
Style Guide
Below is the style guide that I created. The colors look more vibrant, joyful, and happy. I chose SF Pro Display and Roboto for typography to make the website look more clean and modern. I also created button interactions to let users know when the button is disabled and when it is active.

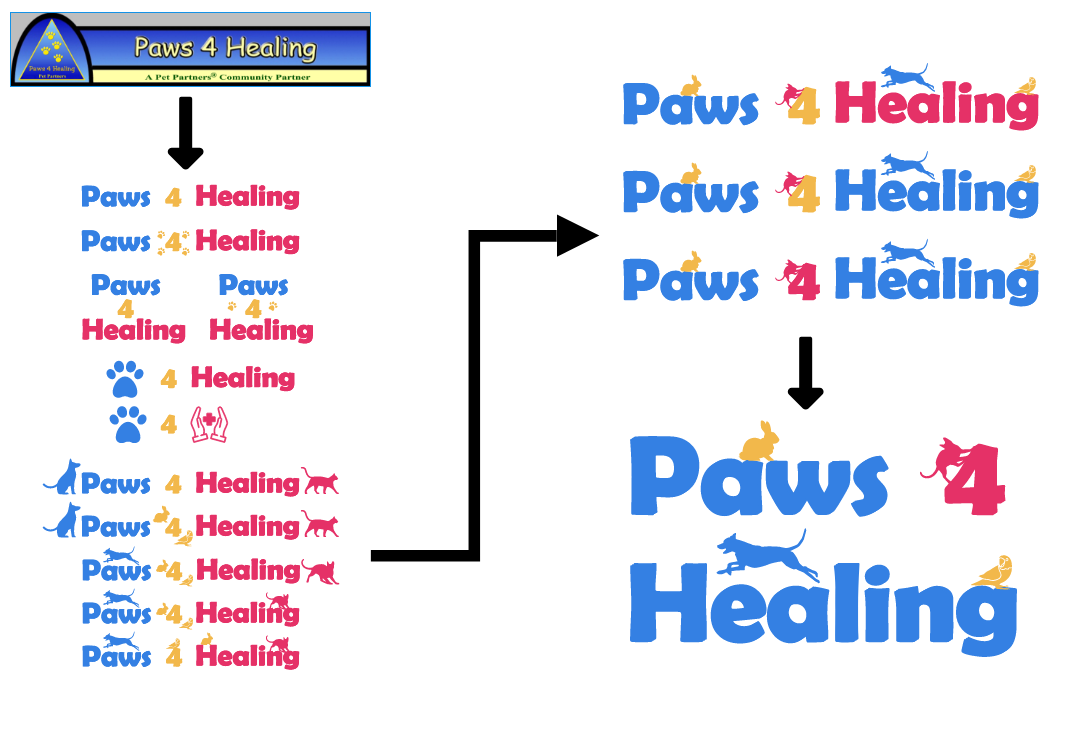
Logo Redesign
During my logo redesign process, I broke down the meaning of their brand. The reason why I chose pink over their yellow is because they have a very tight relationship with "Pet Partners" so I designed "Paws 4 Healing" to look relative to their partner and then I added more illustrations to make the logo more appealing.

Prototyping & Testing
Low Fidelity Wireframes
Throughout my research and sketching, I landed at the first low fidelity wireframes. The task for this wireframe is to schedule a pet therapy event at a school. Based on the desired event location and time, Susan can easily schedule her event at her school through a simple and straight-forward scheduling process.

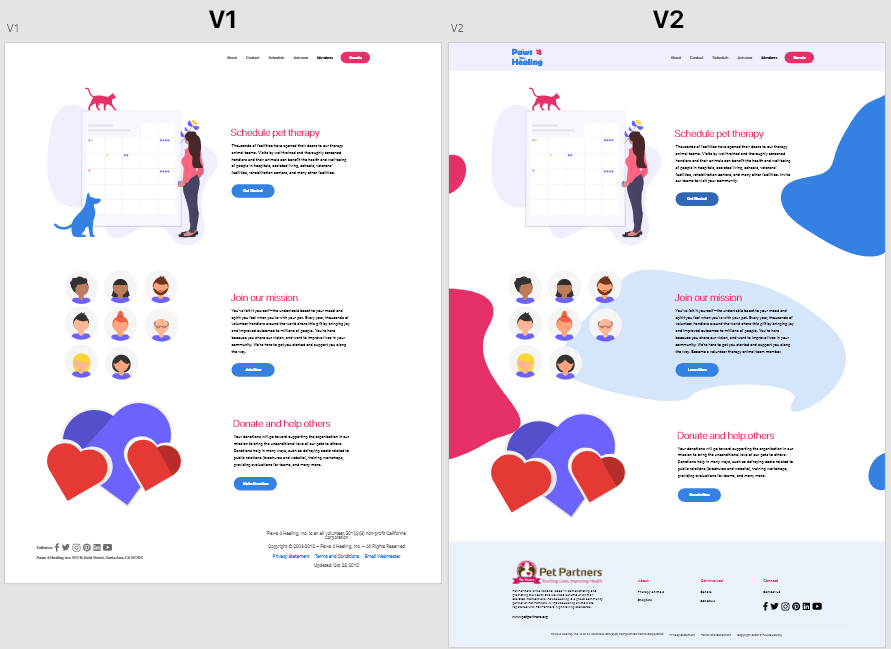
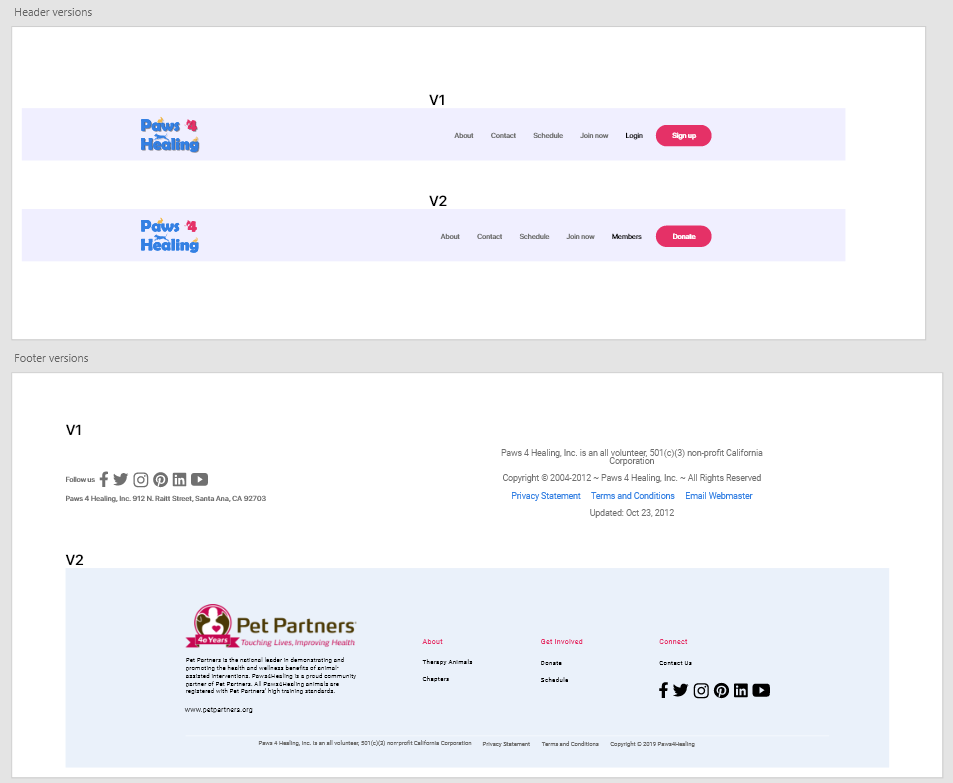
High Fidelity Versions


Main Takeaway From Testing
- Allow users to mark their favorite animal(s).
- Design a pending landing page so users can bookmark.
- Pop-up warning when going back while filling forms.
- Stay with color palette.
- Footer needs improvement.
- Take out the shadow behind logo since the website is flat.
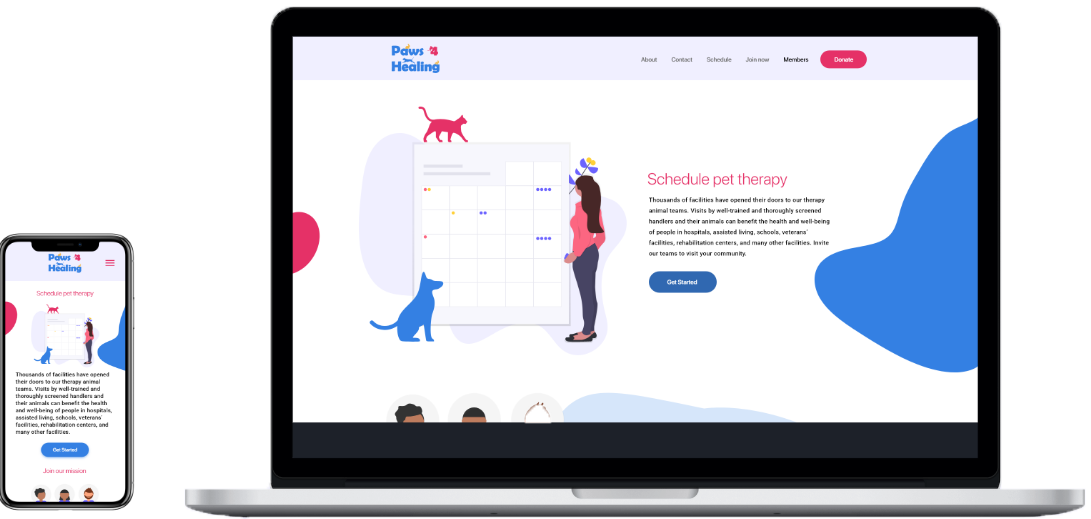
Prototype
The links to my prototype below are focusing on scheduling a pet therapy event at Susan's school. She wants to schedule on September 27 from 11am to 3pm.
Click Here For Invison Link (Desktop version) Click Here For Invison Link (Mobile version)
Conclusion
Future Plans
- Design micro-interactions.
- Create a search tool that users can search for their favorite animals based on zip code.
- Create a tracking page that shows the status of the scheduling request.
Final Thoughts
By accomplishing this new and improved website, I experienced branding design, responsive design, and sketch illustrations. I thoroughly enjoyed the research and interview process. I delivered a consistent, clean, modern look to the website that solved a real problem for Susan and everyone struggling with the original website. At this point, I am eager to jump into my next project.