MappyHour
- Timeline: 2 weeks
- My Role: UI/UX designer
- Tools: Adobe XD, Invision

Overall Concept
Mappy's Background
Over a 3 week time span, I collaborated with two other UX and UI designers to research, design, and test MappyHour, a time and money saving mobile app for happy hour enthusiasts.
Problem & Solution
The Problem: There are currently very few apps that features happy hour for people who wants to enjoy outing, but don't want to empty their wallets, and these apps have limited resources for happy hour in the user's surrounding areas.
The Solution: How do we fix this? My team and I had decided to create an app to give users flexibility in finding happy hour deals nearby by sharing their location and allowing them to filter their search such as time, cuisines, pricing, etc.
Design Process: Research
Interview & Survey
Through user interviews and survey methods, we gathered insight from twenty-eight men and women between the age of 21 to 45 years old to learn more about their general social habits, opinions, and behaviors.
User Insight
During the interviews, we discovered that food and drinks are the priority for socializing. People also like to spend time with family or friends at their regular hangout spots, but they’re still open for suggestions to new places.
Therefore, we believe that happy hour/special deals for food and drinks will make outing more exciting, and make the gathering more enjoyable for people in their social experience. We might be able to help if we create an app that can locate happy hour/special deals in the user's area with specific details about the place.
We do this by letting users use their current location to search for happy hour/special deals, and then show them a full list of choices.
Affinity Diagram
After our interviews, we gathered and analyzed answers. From there, we created an affinity diagram (shown below). This diagram helped us understand what features users expect to have in the app. These features are: the happy hour menu, offers, and when the happy hour/special deals starts and ends.

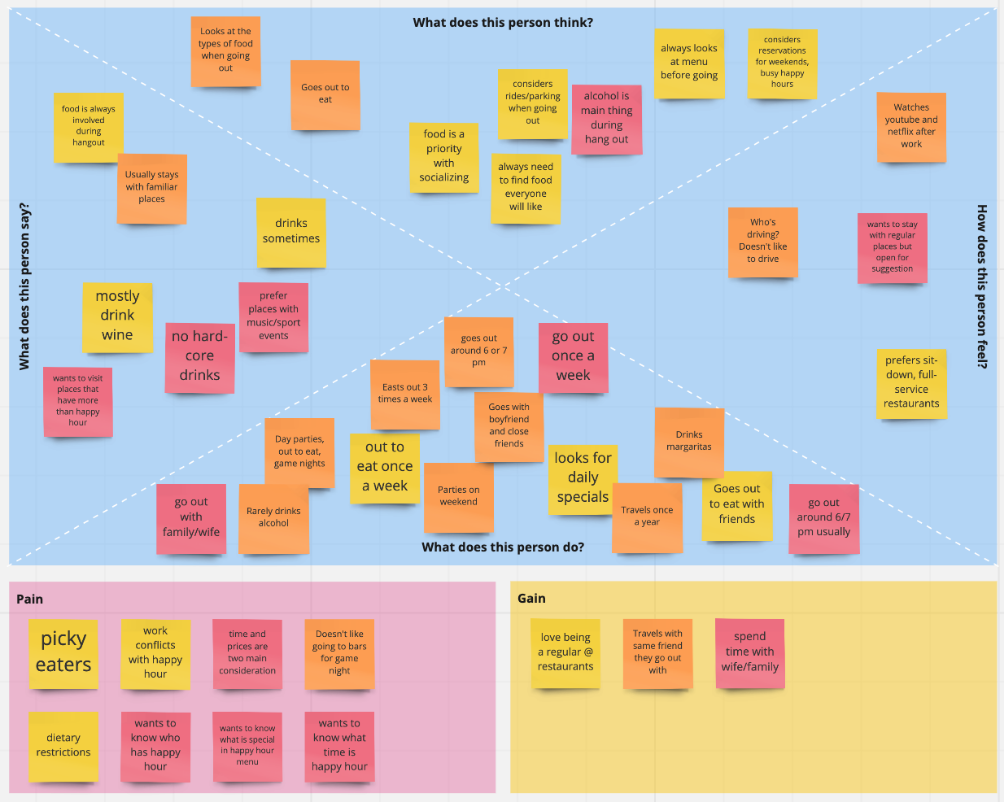
Empathy Map
Our next step in this project was to create an empathy map (below). This empathy map showed us the pains and the gains of our users. Our findings:
- Picky eaters & dietary restrictions.
- Work conflicts with happy hour times.
- Times & pricing = main considerations.
Pains:
- Spending time with friends and family.
- Becoming a regular to get to know people and places.
Gains:

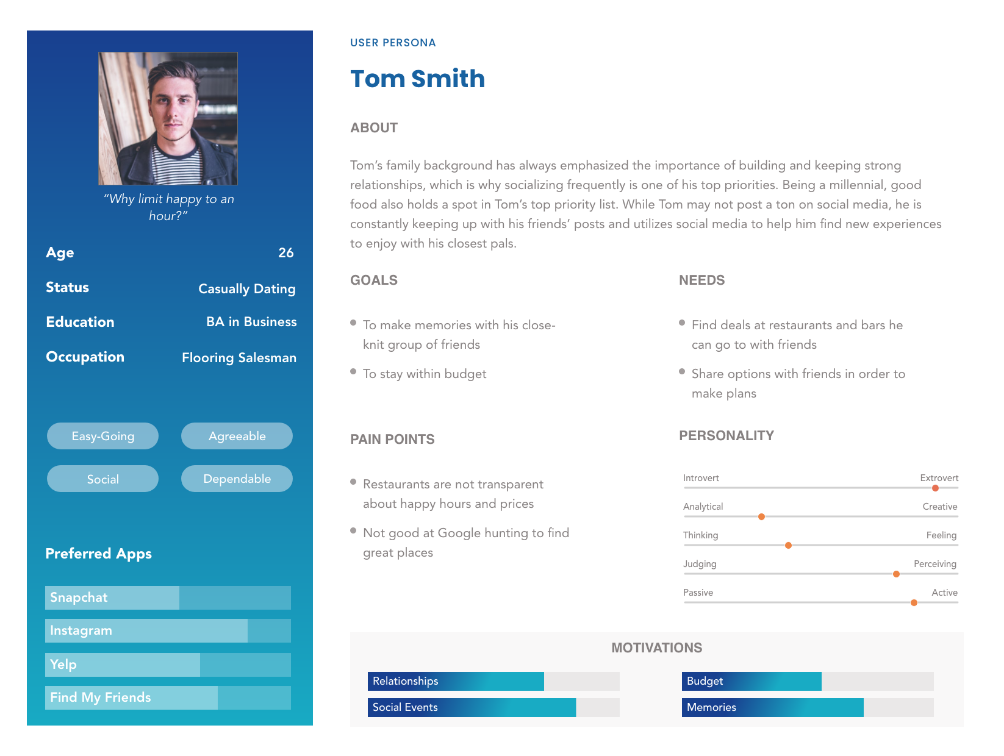
User Persona
Our main focus in this project was Tom Smith. Tom is 26 years old, he's currently working as a flooring salesman. He was in search of special deals at restaurants or places that offer happy hour because he wants to socialize but also stay within his budget.

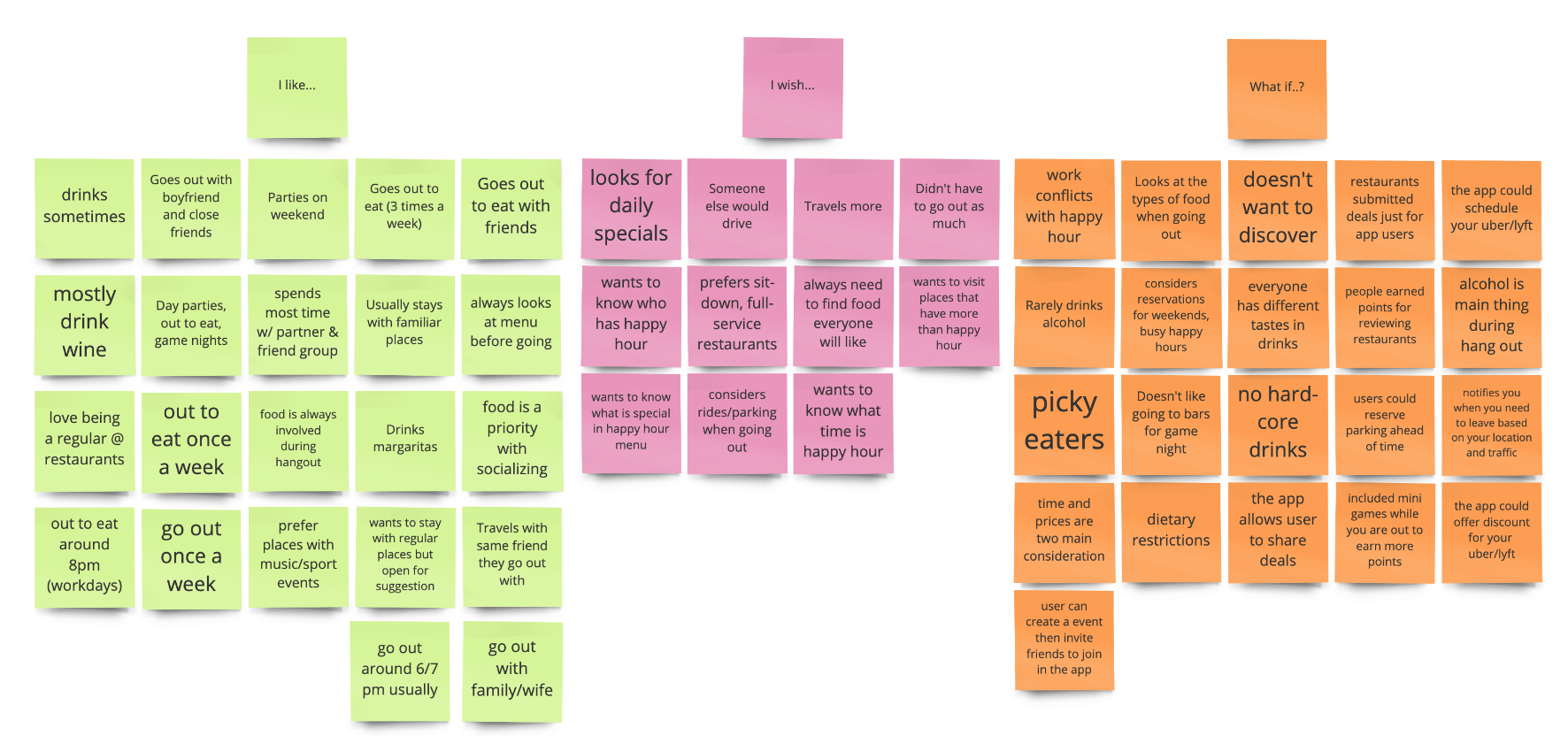
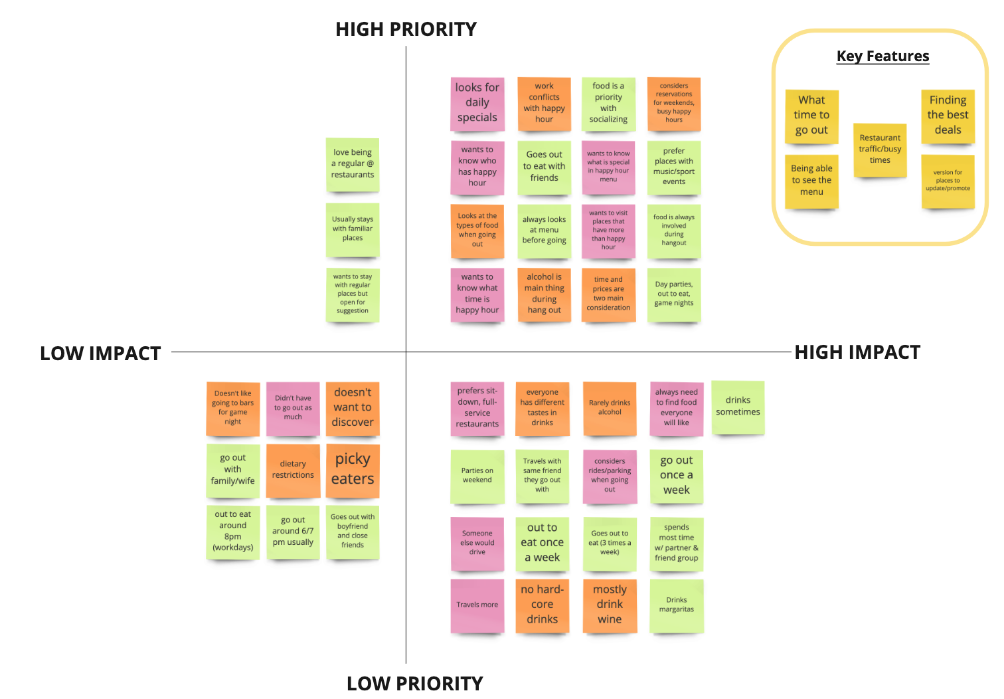
Ideation Process
I like, I wish, What if… & Feature Prioritization Matrix
We used the I like, I wish, What if… method and feature prioritization matrix for brainstorming and ideating the key features of our app. We decided that our app should include these key features:
- What time to go out?
- Being able to see the menu beforehand.
- Restaurant, traffic, and the busiest times.
- Finding the best deals near me.
- Restaurant's ability to promote or advertise new deals to users.


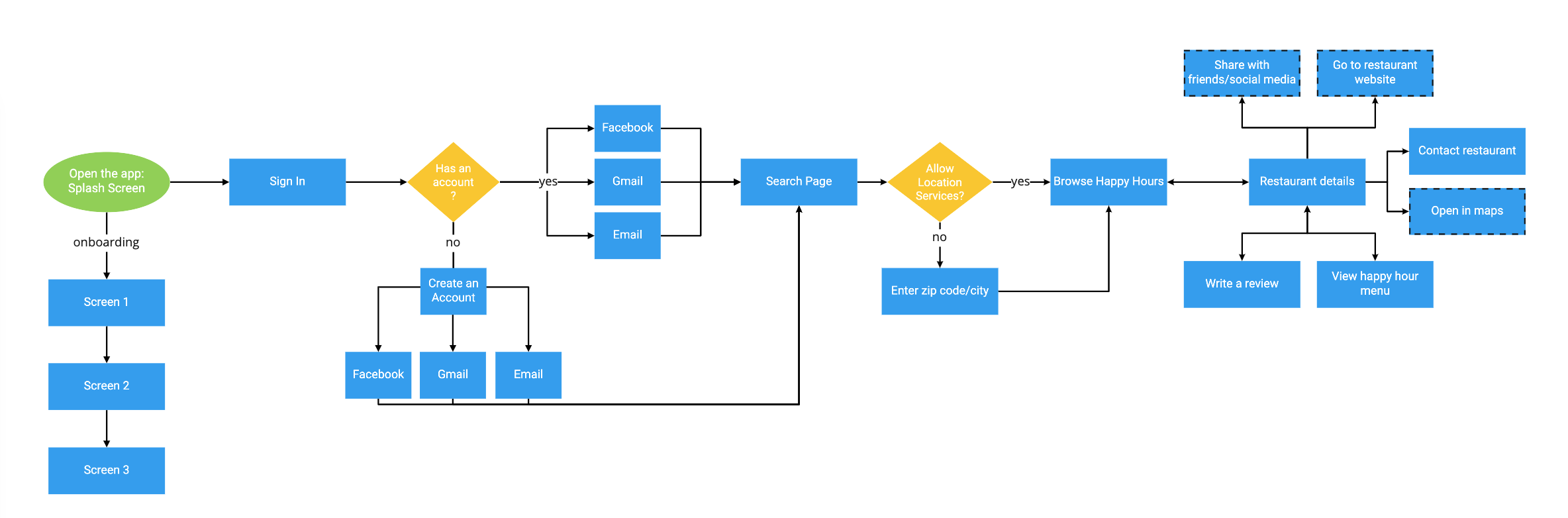
User Flow
Next step of our research process was user flow. We used this user flow (below) to focus on experiences while we were testing. Also, this user flow aided us in documenting the design process and the work user interaction points.

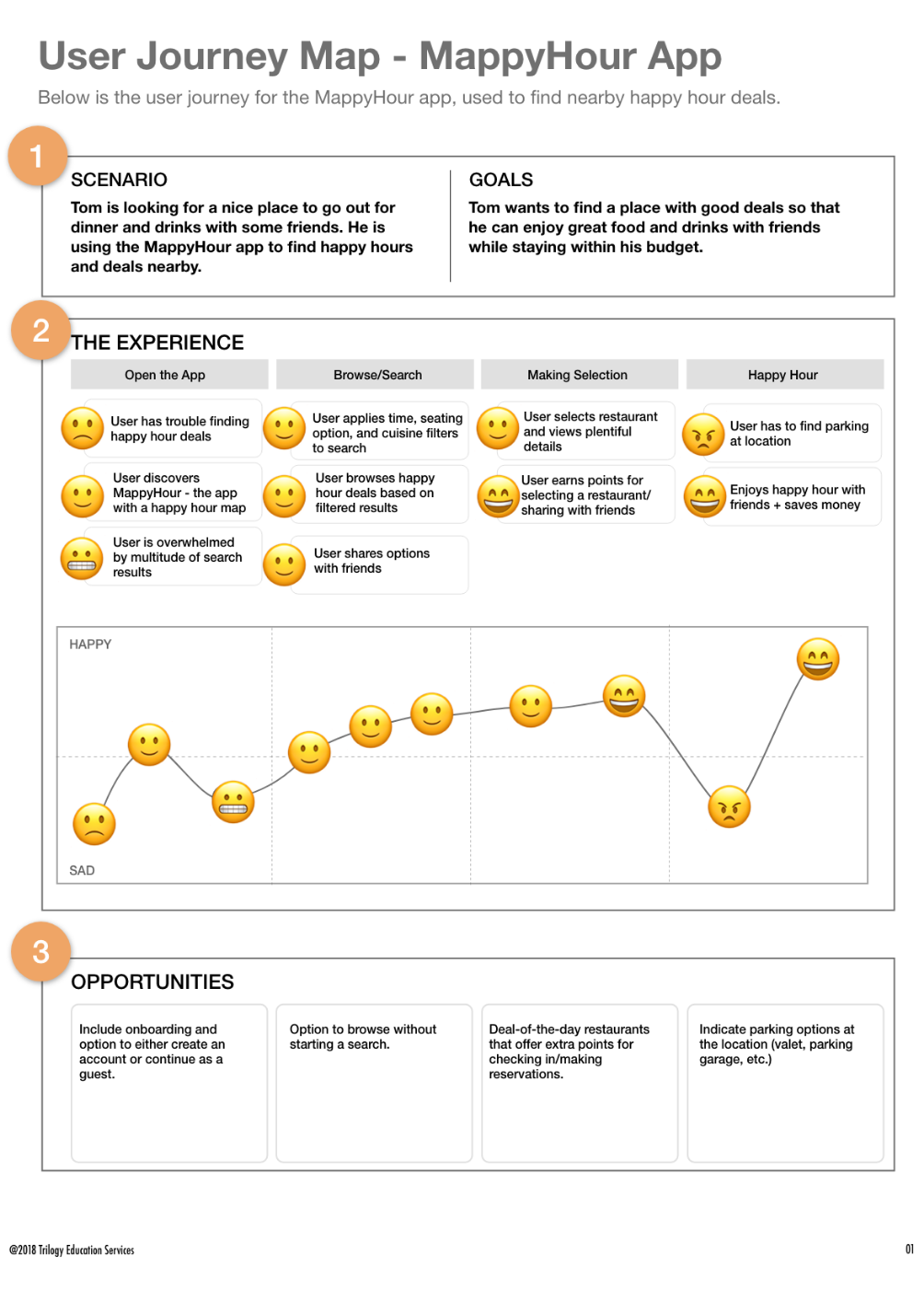
User Journey Map
After creating user journey, we found a few opportunities for app improvement. The task at hand is to create an account with email and browse happy hour deals nearby.
- Include onboarding and an option to either create an account or continue as a guest.
- Option to browse nearby without actually starting a search.
- Deal-of-the-day restaurants that offer extra points for checking in or making reservations through the app (opportunity for ROI).
- Indicate parking options at the location (valet, parking garage, etc.)
Opportunities for improvement:

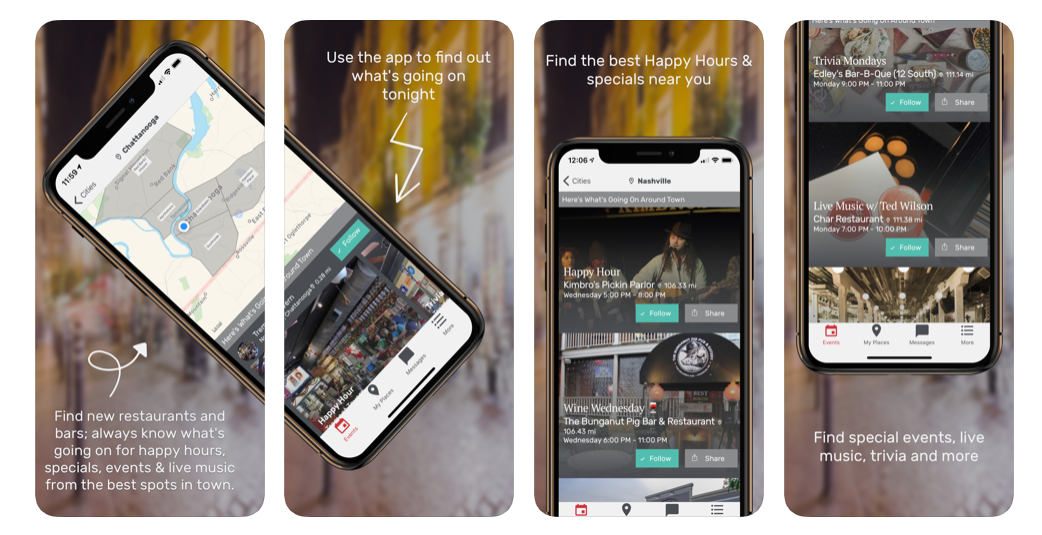
Competitor Analysis
For our competitor, we discovered that "The House" maps out happy hour deals in surrounding areas, detail about happy hour time and prices, and a variety of choices between food and drinks. The app is easy to use but usually crash/freeze while in use, some places have no real offer value, and only provides five different locations in United States.

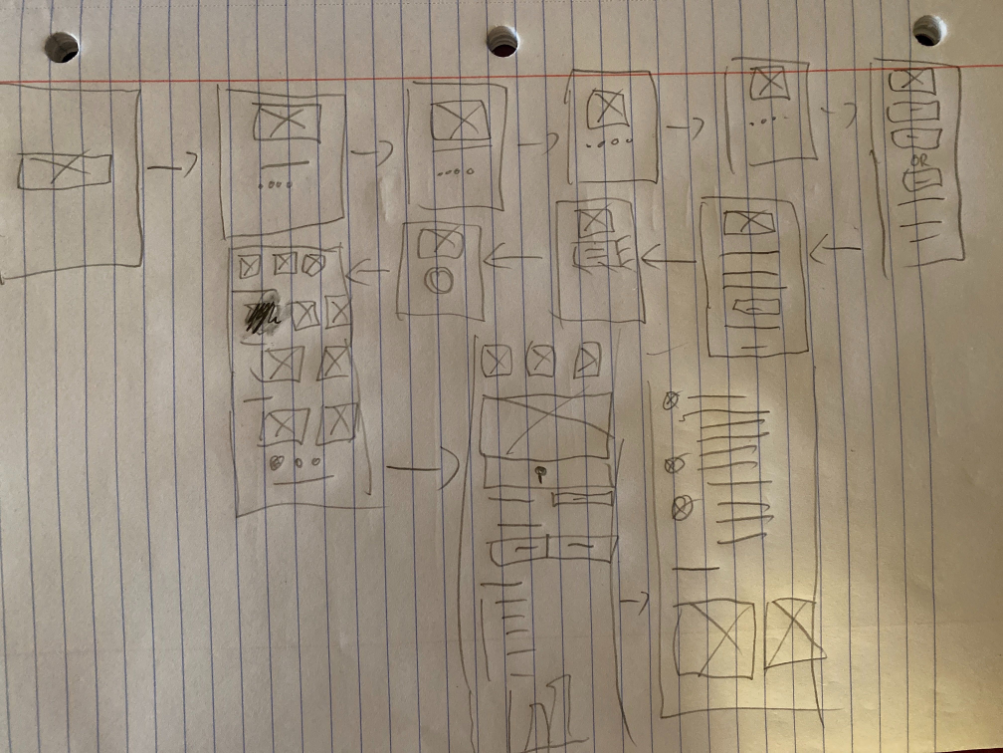
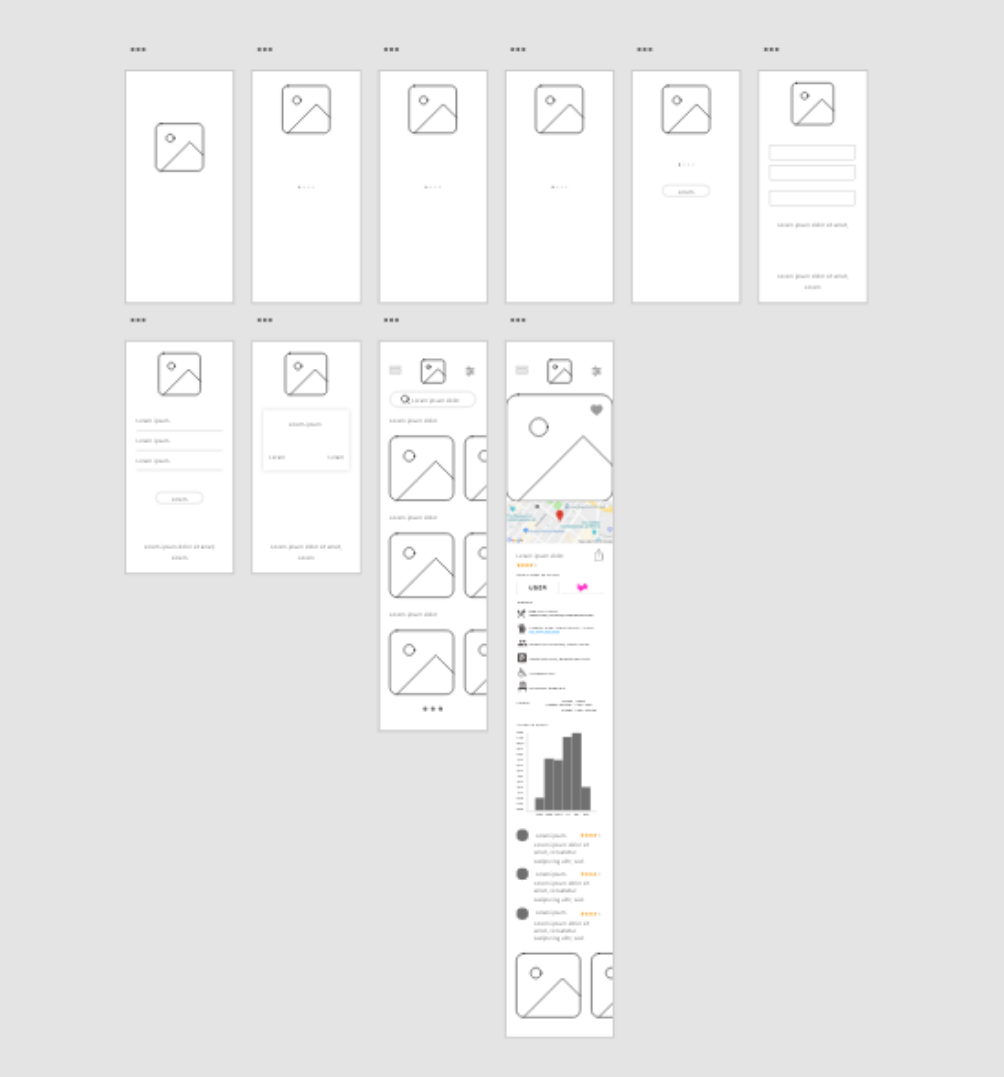
Wireframe sketches and digital
From sketches to digital wireframes, w2ireframing process was an important part for our design. This was how we visualized our product:


Prototyping & Testing
For this prototype users will create an account by email, browse the homepage, discover information about Fat House, and finally schedule an uber to Fat House.
Iterations From Testing
- Emphasize the favorites page of the hamburger menu.
- Shrink the logo.
- Combine search and filter together
- Shrink the hamburger menu icon
- Provide option to view search results on a map
- Add a time chart to visually display the rush hour at a restaurant each day.
- Add the ability to go to the Uber or Lyft apps to call a ride to the restaurant address.
Future Thinking & Development
For future improvement, the app could provide both users and businesses utilization of the app by offering exclusive deals to users from restaurants in their area and marketing opportunities for restaurants to advertise on the app. Also, expand more search results and give discounts on Uber/Lyft rides for those who use the app often.